Hace poco implemente un flujo de datos de tipo Flow desde un source de datos (y consecuentes capas) hasta la vista de un composable en Android, y pues requería datos de tipo Double por su precisión en una de las propiedades del modelo, desde hace un tiempo vengo usando kotpref que es una excelente librería para el manejo de datos en local con SharedPreferences, el caso es que este no proporciona soporte para tipos Double, claro, porque directamente SharedPreferences no te da el soporte para ello, así que desarrolle la extensión para dicha librería.
Pero vamos por pasos, la raíz del tema es SharedPreferences, entonces debía soportar de forma limpia aquello, y pues la manera eficiente es usando bits, lo que guarda tal cual el contenido que es lo que deseamos, luego lo recuperamos como un double, peeeeeero como nos gusta la funcionalidad y usabilidad creamos la extensión para SharedPreferences primero:
De esta manera ya podemos y con confianza almacenar y recuperar de forma “nativa”:
preferences.putDouble(key, value)
preferences.getDouble(key, defaultValue)
Así que ya podemos continuar con el desarrollo de la extensión para Kotpref, comenzando con extender AbstractPref que es propia de la librería de Kotpref, y sobrescribimos sus métodos:
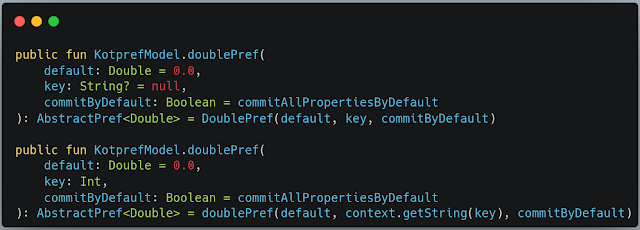
Y ahora los métodos de acceso:
Y voila, espero les sirva, dejo el link del repositorio de la extensión en cuestión:
https://github.com/darkzyrb/kotpref-extensions/tree/master/double-pref